Exploring OpenSearch
OpenSearch is a pretty cool new technology which will soon be available to mainstream with the release of Firefox 2.0 and Internet Explorer 7.
Most of the browsers nowadays come with a search bar in the top-right, this was pretty quickly adopted after a big group of users started installing toolbars for easy searching.
OpenSeach allows web developers to integrate with the built-in browser search. If you go to a site like technorati.com it will give you the option to add technorati to your search tool.
I did the same thing for FileMobile (currently only on dev servers, will appear shortly), and here’s how it looks like:

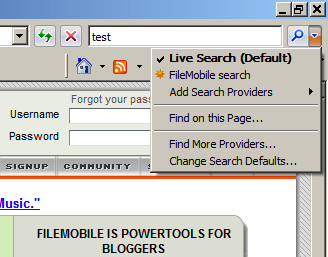
Internet Explorer 7 was a little bit buggy, because I could only use the search after I added it to my search providers. If I tried to just select it, it wouldn’t work. I’m sure this will be fixed once IE7 is released.

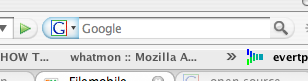
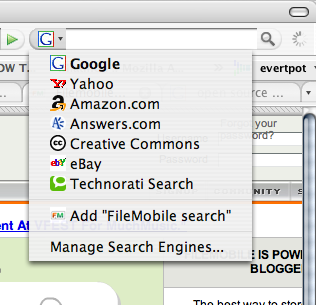
FireFox 2 worked without problems, it first displays a different color for the search button to indicate the current site has opensearch enabled.</p>

The only thing I didn’t really like is that it doesn’t give me the option to do a single search on a site; I have to add it to the search providers first.
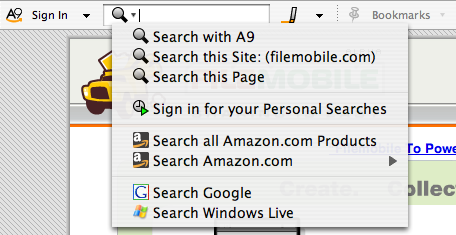
 The people who invented OpenSearch provide a toolbar that works in various
browsers. It actually didn’t work for me at all, but I’m assuming this is
because they don’t support FireFox 2.0 yet, which is at the time of writing
also beta.
The people who invented OpenSearch provide a toolbar that works in various
browsers. It actually didn’t work for me at all, but I’m assuming this is
because they don’t support FireFox 2.0 yet, which is at the time of writing
also beta.
Implementing it yourself is not hard.. and auto-discovery for your homepage
works in a similar fashion as doing it for RSS. Simply put this in your
<head> section of your html.
<link rel="search" type="application/opensearchdescription+xml" title="My Search" href="http://www.example.org/osd.xml" />
The osd file (OpenSearch description file) is pretty straightforward too, you can find technorati’s here. And mine looks like this:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>FileMobile Search</ShortName>
<Description>Search FileMobile Media</Description>
<Image width="16" height="16" type="image/vnd.microsoft.icon">/favicon.ico</Image>
<Url type="text/html" template="http://www.filemobile.com/community/media/?q={searchTerms}&page={startPage?}" method="get"/>
<Url type="application/rss+xml" template="http://www.filemobile.com/services/rss?q={searchTerms}" method="get"/>
</OpenSearchDescription>
You can specifiy multiple images, right now I have only specified my favicon, but it is recommended that you also add in a 64x64 jpeg or png.
The URL part is the page where people will be taken to if they search for something, I added in links for a html result page (text/html) and one for a RSS feed. When a user is searching {SearchTerms} will be substituted by the user input.
This should be enough to get you started. Be sure to check out the full spec.
Comments
Knox •
You might find http://www.opensearchlist.com interesting. It has hundreds of searches already in the description format and it's easy to add your own.