"A topic that has been beaten to death."
Standards advocates have been largely against the use of the
tag. The idea is that it's used for positioning and design, while it really should only be used for real tabular data. HTML should be a document with semantic data, and not contain any presentation information.</p>
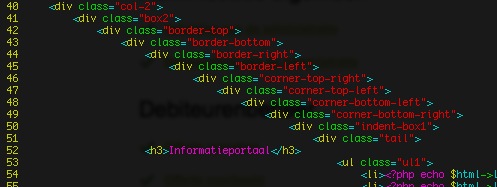
So the response is that all kinds of new techniques are devised to easily make stretchable designs. I just got handed a template that uses one of these techniques, along with a couple of others. Here's a snippet:

I can't say I blame the author of this code. He's always been told
's are evil, and I have no doubts many 'experts' will suggest techniques like this.</p>
There's no doubt this could be made much simpler even without using the
, but there's no way we can expect every junior frontend developer to memorize "1001 css hacks to make divs behave as a table".</p>
The truth is, very little html documents are parsed by anything else but browsers and search engines. If an application's data is also consumed by other clients it will almost always be done through some kind of API or standard xml/json document. Even if html was used as a transport format, it will most likely be a specialized format.
Keeping HTML pure for data and CSS for presentation is a bit of a pipedream that never worked out. Even if you look at a relatively simple application such as Wordpress, every theme will have it's own HTML template, and not just a separate css stylesheet.
The point of my story is: HTML is read by browsers and developers. If you can make a brilliant HTML document and still keep pixel precision more power to you, but please keep things legible for the future developer that might need to fix a bug.
The upshot
CSS3 has support for multiple backgrounds, which will eliminate the need a lot of these problems. Safari has already supported this for a while, and Firefox will get it with the 3.6 release, and opera in 10.5. This leaves the browser that shall not be named.
Comments
Ben •
Yeah that's pretty nasty markup, but it looks like code designed to create rounded corners or something similar.If that's the case, how do tables help?
I definitely agree that some front-end devs need to think a little more about what's already on the page rather than adding another div.
Evert •
Rounded corners, good guess!This is probably strictly my opinion, but I find the html and css from a 9-cell table much easier to understand than tables. The author is layout-wise definitely ending up with a 9-cell table but does everything in it's power to not make it seem that way.
Joost •
How about those new HTML5 tags, header, footer, menu and article? They're basically specialized div's.Also, but I can't know for sure without seeing the code with the CSS, those border div's in the code snippet look like they could have been one div with the border styles applied through CSS.
Douglas •
How is this an argument _for_ table-based design? The argument should be _for_ using mark-up properly. I agree that having ten nested div elements is something of an abomination, but the answer isn't to go back to 1999 and use tables. The argument should be to use semantic mark-up, and not to use hacks. If you want rounded corners, declare border-radius properties and don't use outdated techniques like the one above.PorridgeBear •
I use jQuery for stuff like rounded corners. There is nearly always a jQuery plugin for every html/css design issue that needs this kind of annoying solution. The upshot of using a plugin is that your code would be more something like and ajQuery script adds dynamically at runtime all that crap you see above. At least that way code readability stays relatively easy. Power to CSS3.Dan •
It doesn't matter. Machines read HTML, not humans.Semantic markup is essential for those using screen readers for example. DIvs will efectively be ignored and the content within will be read to the user. What does it matter if it's nested in 10 divs? It's a damn sight better than using a table which is completely the wrong tool for the job. Unless you want your content to read in-comprehensively out of sequence.
Evert •
@Douglas: My point was that this person tried to create a table without using the@Dan: In my article I completely forgot about people with disabilities & screenreaders and I think that's a real good point.
Rich •
Semantic markup is the only way.Use appropriate tags for appropriate formatting. Use tables for tabulated data. That nested DIV example is deceptive. You should not need excessive DIVs if you construct smartly. I've done this professionally for 14 years and have noticed considerable reductions in code with removal of tables for formatting.
As for reading HTML, screen readers must do this sequentially (as Dan highlighted) so it is critical that the order is right.
In short, DIVs rule, tables are tables.
Veera •
ha,ha,ha. That is definitely a WTF code! :)btw, in my opinion, any table based layouts could be, and should be done using DIVs.
Jonathon Hibbard •
The case between divs and tables is indeed a very "beath to death" argument. However, its something that (as the author has said) is very much misunderstood.The example (as many have pointed out) does appear to be the "rounded corners hack" to make it work. To me though, this is the work of someone who doesn't understand how to use images to achieve this exact same concept without the need of a hundred divs.
Tables, in retrospect, is not going to help (or hurt) designing rounded corners in this method. It's going to be just as difficult. What it boils down to though, is not if tables or divs are the best solution for rounded corners, but if the designer who built this HTML is the best suited.
Just to clarify on the "old argument/debate" between Tables and Div's, there are a few reasons to use tables, and a few reasons not to.
Reasons to use tables include:
* Displaying report-style data in a clean, row/column layout.
* Displaying form data
* Creating a foundation for page layout when situations of keeping a bottom/top position on the page is necssary and can only be achieved through mass amounts of div's and css.
Reasons NOT to use tables include:
* Formatting and designing entire page and internal content for page layout.
* Speed (as a page will not load until all tables are loaded first).
* Positioning elements on your page
* Creating any sort of content layout.
Now, some will argue on this point as there are many good points on both sides of the coin. I personally am about utilizing both tables and divs to get the job done, but only using one or the other based on what they were meant to be used for... not because "I" think that one is better than the other.
Jonathon Hibbard •
Just to clarify: "Speed (as a page will not load until all tables are loaded first).". I mean the table content will not show up until after the page is loaded. This usually is because of %'s being added to width/heights and cannot be calculated until after everything is loaded.mark rushworth •
Dude. im sure your example is taken from a real world site but that designer obviously doesnt really understand the principles of tableless markup. i see this all the time, people puting a div around a ul for a menu when the ul its self could be styled just as well negating the need for an extra tag.what xhtml and div based html does well is give the ability to throw around elements which works great for SEO as google values content above menu systems. this wouldnt be possible with table based design as the liner nature of it stops this type of technique from working.
in short, if you learn XHTML... i mean REALLY learn it and make it as lean as possible then you'll see the flaw in table based design.
Matt •
For rounded corners I just use CSS3. For any browser that doesn't support it I just hand them some curvycorners.jsLes •
Sorry, but the number of DIVs in the image does not justify the need for a TABLE based template... all it shows is this design is wrong, that and the designer in question needs to be taken outside and shot.Bad design does not excuse you going back to the bad old pre web standards days, christ - I miss xhtml 1.1 :D