Enabling firefox 2.0 microsummaries
October 2018 edit: Microsummaries have been removed from Firefox over 10 years ago. Some more info here.
Firefox 2.0 is in beta, and will be finished not too long from now. It will include a lot of new features. My favorites so far are the spell-checker, the improved RSS system and Microsummaries. This article is about the latter.
Microsummaries is basically a system to update the title of bookmarks from the backend. The best example would be that if you bookmark an item from EBay and place the bookmark on the toolbar, you can see in the toolbar the current price for the item (and this will be updated every now and then). I also saw examples for FedEx, where you could check out the delivery status live, without actually opening the page.
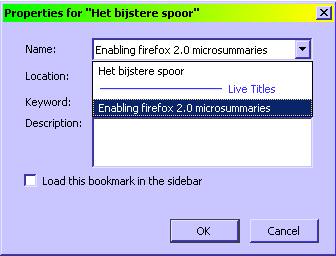
I tried enabling this for my blog, and it was quite easy. You can check it out (in firefox2) by dragging the url from the addressbox into the bookmark toolbar, right clicking and clicking the last item in the title-dropdown field. It will show you the latest article title.

Changing the title of the bookmark (sorry for the bad color theme, not on my own computer.

This is microsummaries in action
How to implement it yourself
The easiest way to do this, would be to use a piece of text from your website (in my case the latest article title) and give it an id element. If you browse the source of this site, you will see that the top link in the article sidebar contains id=”latestArticle”.
The next thing you need to do, is to include it in the header of your website:
<link rel="microsummary"
href="/services/microsummary"
type="application/x.microsummary+xml" />
In my case the url to the microsummary can be found in /services/microsummary, but thats up to you. If you check that link out, you will find the XML that is needed to create a microsummary.
Microsummaries completely happen in the browser, and not on the backend. This kind of sucks, because I would rather just generate the text of the microsummary with PHP. I’m guessing the reason for this is that the the data for the microsummary is cached somewhere and only loaded once. If you want to understand the full power of microsummaries, look into XSL, which is what they use. I’m not going to cover that here, I will only show you how to do it if you simply have a piece of text selected with and id=”” tag in your page.
Microsummaries basically contain an instruction on what information from the
main page to use. This is specified in the <template> tag. Basically the only
thing you need to change in my example is:
<xsl:value-of select="id('latestArticle')"/>
Change ‘latestArticle’ in the id you are using on your site. Next, you need to
specify to which pages this microsummary applies. Do this within the <pages>
tag. By default every page is exluded. I used this:
<include>http://www.rooftopsolutions.nl/[.]*</include>
<exclude>http://www.rooftopsolutions.nl/code[.]*</exclude>
<exclude>http://www.rooftopsolutions.nl/resources[.]*</exclude>
This includes every page, but then makes exceptions for the /code section and the /resources (where i store my css/images/etc.)
Selecting these urls is done with Regular Expressions. If you want to
understand the full power of this, be sure to google for it. [.]* means a
wildcard.